Baca tutorial ini betul-betul dan kalau tak faham barulah bertanya okay.



Credit to Dyra
- Pertama sekali,anda dikehendaki membuka link untuk tittle bar maker, Click!
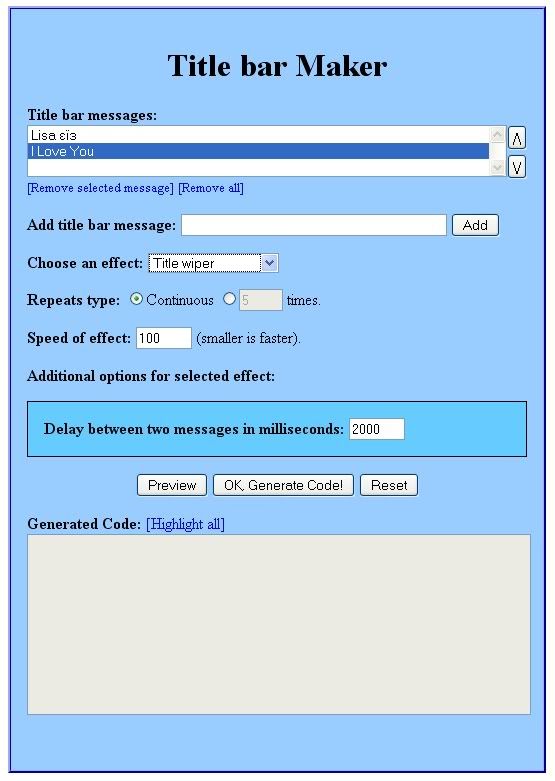
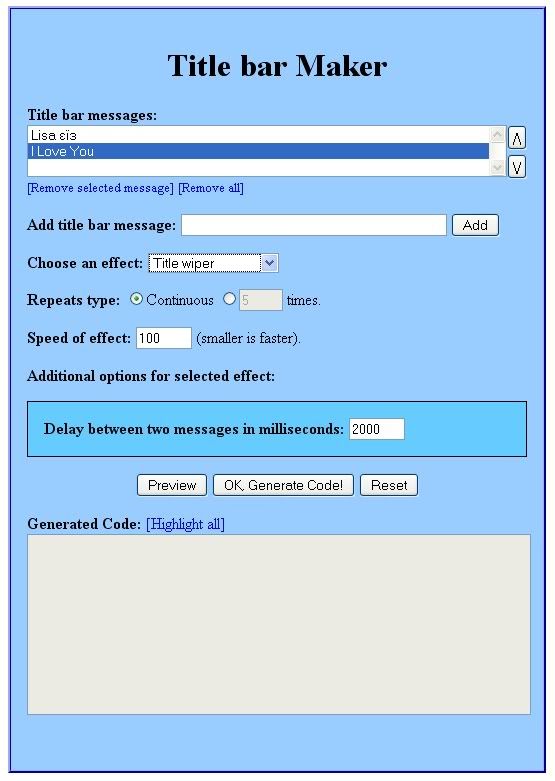
- Selepas itu, akan terkeluarlah website seperti gambar rajah dibawah:

- Selepas itu, anda dikehendaki menulis nama yang anda mahu didalam column "Add Tittle Bar Message" itu.
- Selepas itu,jangan lupa tekan button ADD.Anda juga boleh meletakkan nama yang lebih daripada satu nama didalam column itu.Caranya anda tulis dan ADD.
- Anda juga boleh memilih effect kesukaan anda.
- Selepas itu, anda harus setting masa yang anda mahukan.
- Dan anda click button PREVIEW untuk melihat hasil kerja anda.

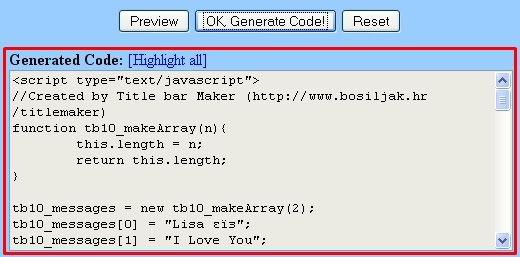
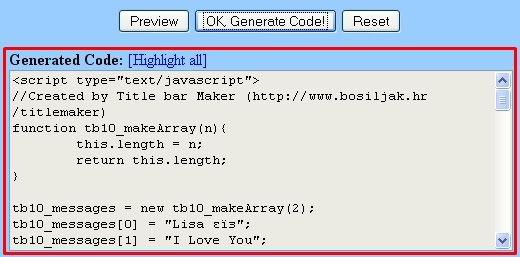
- Selepas itu, anda dikehendaki click button GENERATE CODE.

- Selepas itu, anda bolehlah paste-kan code tersebut pada bawah coding
- Selamat Mencuba ! Kalau tak faham lagi baru bertanya okay.
Credit to Dyra
- Monday, June 07, 2010
- 5 Comments